Open Graph คือ โครงสร้างของข้อมูลที่ใช้ในการแสดงผลข้อมูลในโซเชียลมีเดีย โดยเฉพาะอย่างยิ่งใน Facebook โดย Open Graph (OG) จะช่วยให้ข้อมูลที่แชร์ลงบนโซเชียลมีเดีย แสดงผลได้อย่างถูกต้อง และสวยงาม โดยใช้ข้อมูลพื้นฐานเช่น ชื่อเรื่อง รูปภาพ คำอธิบาย และ url ของเว็บไซต์
Open Graph คืออะไร
Open Graph เป็นชุดของ meta tag ที่ใช้ในการเพิ่มข้อมูลเพิ่มเติมในการแชร์ลิงค์ของเว็บไซต์บนโซเชียลมีเดีย เช่น Facebook, Twitter, LinkedIn และอื่นๆ โดยทำให้เว็บไซต์ของคุณเป็นมาตรฐานสำหรับการแชร์ลิงค์ และ การแสดงผลให้ดูดีขึ้น ทำให้ผู้ใช้งานสามารถเข้าใจเนื้อหาและสื่อสารกันได้ง่ายขึ้น
4 องค์ประกอบของ Open Graph Meta Tags
Open Graph คือ เทคโนโลยีที่ใช้ในการแสดงผลข้อมูลที่เกี่ยวข้องกับเว็บไซต์บนโซเชียลมีเดีย โดยเป็นการกำหนด Meta Tag ที่ช่วยให้โซเชียลมีเดียสามารถอ่านและแสดงผลข้อมูลได้อย่างถูกต้อง ซึ่งสามารถช่วยปรับปรุง SEO ของเว็บไซต์ได้โดยตรง
1. กำหนดชื่อเว็บไซต์ (og:title)
โดยใช้คำที่สอดคล้องกับเนื้อหาของเว็บไซต์ เพื่อช่วยให้ผู้ใช้งานเห็นความสำคัญของเนื้อหาและช่วยให้เว็บไซต์ของคุณมีโอกาสติดอันดับสูงขึ้นในการค้นหา
2. กำหนดรายละเอียดของเว็บไซต์ (og:description)
โดยใช้คำอธิบายสั้นๆ เกี่ยวกับเนื้อหาของเว็บไซต์ เพื่อช่วยให้ผู้ใช้งานเข้าใจเนื้อหาของเว็บไซต์ได้ง่ายขึ้น
3. กำหนดรูปภาพแสดงผล (og:image)
โดยใช้รูปภาพที่เกี่ยวข้องกับเนื้อหาของเว็บไซต์ เพื่อช่วยให้ผู้ใช้งานเห็นภาพรวมของเนื้อหาและช่วยเพิ่มโอกาสในการแชร์เนื้อหาของเว็บไซต์นั้นๆ
4. กำหนด URL ของเว็บไซต์ (og:url)
เพื่อช่วยให้เว็บไซต์ของคุณมีการแสดงผลที่ถูกต้องบนโซเชียลมีเดียและช่วยให้ผู้ใช้งานเข้าถึงเนื้อหาของเว็บไซต์ได้อย่างสะดวก
แนะนำ OgXYZ เครื่องมือ Open Graph Generator ฝีมือคนไทย

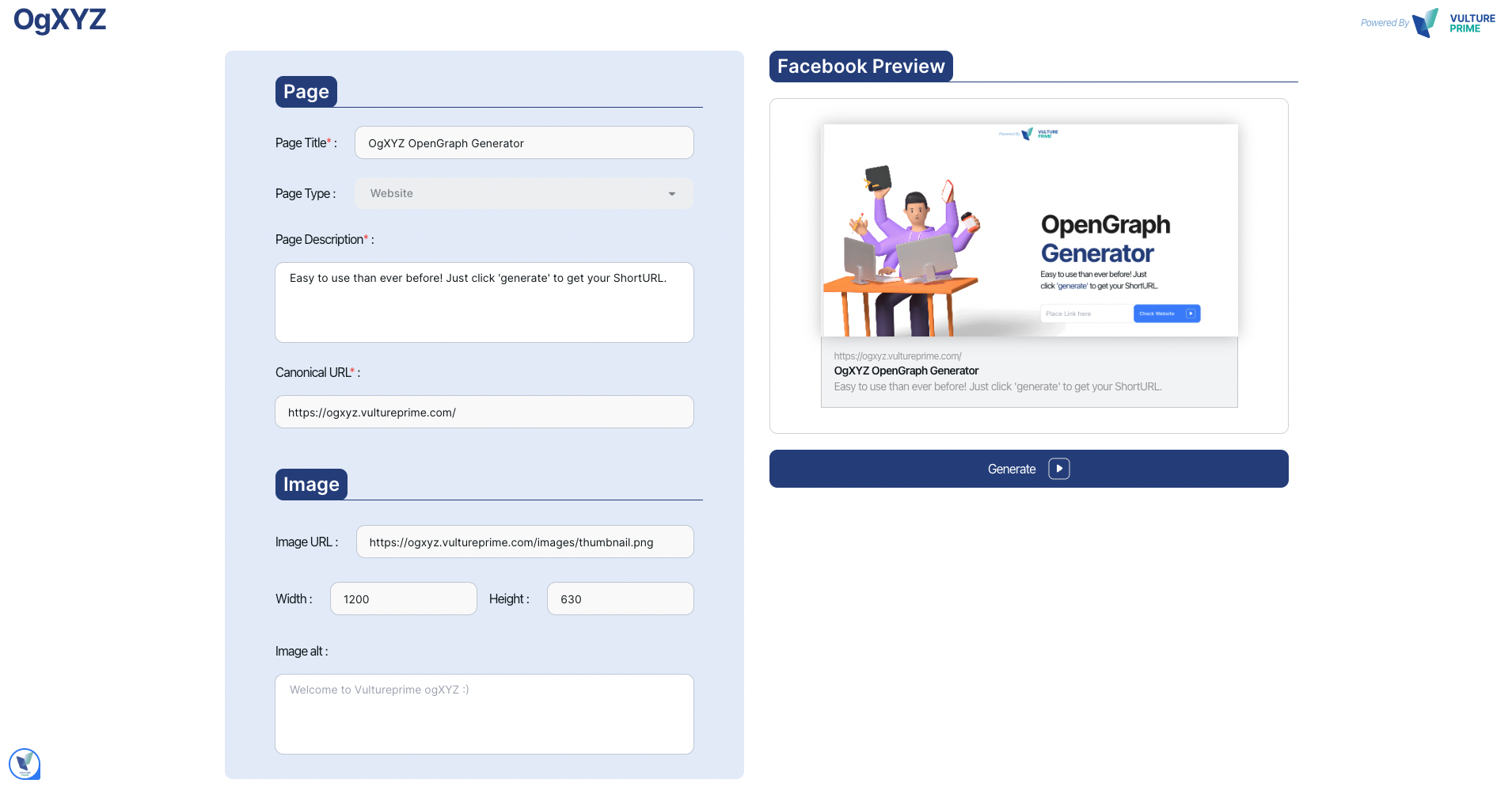
วิธีการใช้งาน Open Graph Generator

วิธีใช้งาน open graph เข้าไปที่เว็บไซต์ https://ogxyz.vultureprime.com/ โดยขั้นตอนการทำงานเป็นดังนี้
- แนบลิ้งก์เว็บไซต์ (URL) ที่ต้องการใช้งานในช่อง “Place Link Here”
- กดปุ่ม “Check Website”
- ระบบแสดงหน้า Preview ข้อมูล เพื่อให้ตรวจสอบข้อมูล
- แก้ไขข้อมูลส่วนที่ต้องการแล้วกด “Generate”
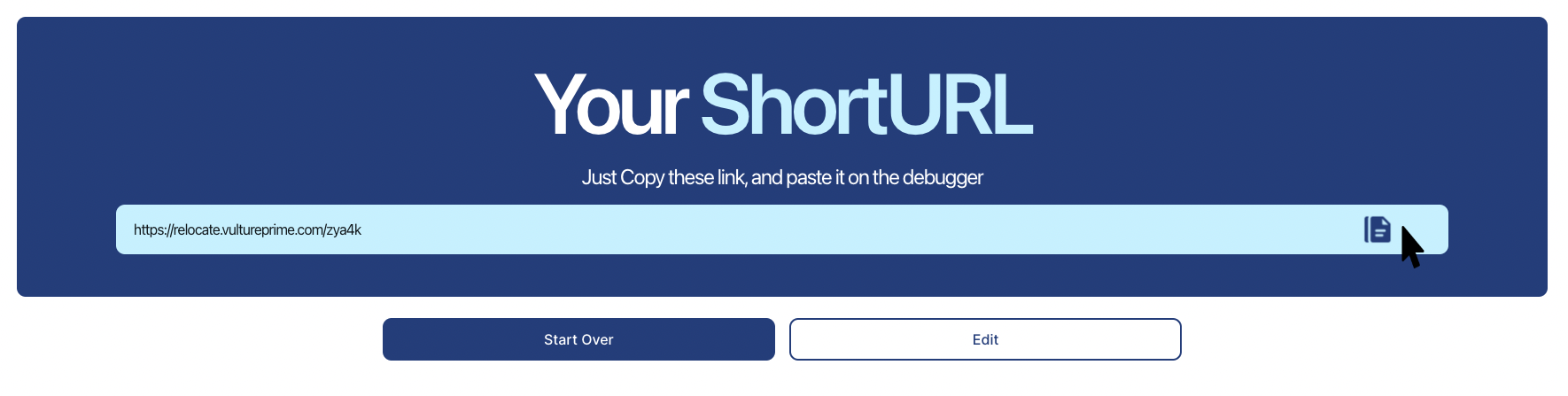
- ระบบจะสร้าง short URL ขึ้นมา โดยผู้ใช้งานสามารถคัดลอกลิ้งไปใช้งานบน Facebook ได้ฟรี
- กด “Start Over” เพื่อเริ่มต้นใช้งานขึ้นตอนที่ 1 ใหม่
- กด “Edit” เพื่อกลับไปแก้ไขข้อมูลเดิมแล้วกด Generate URL ใหม่ได้

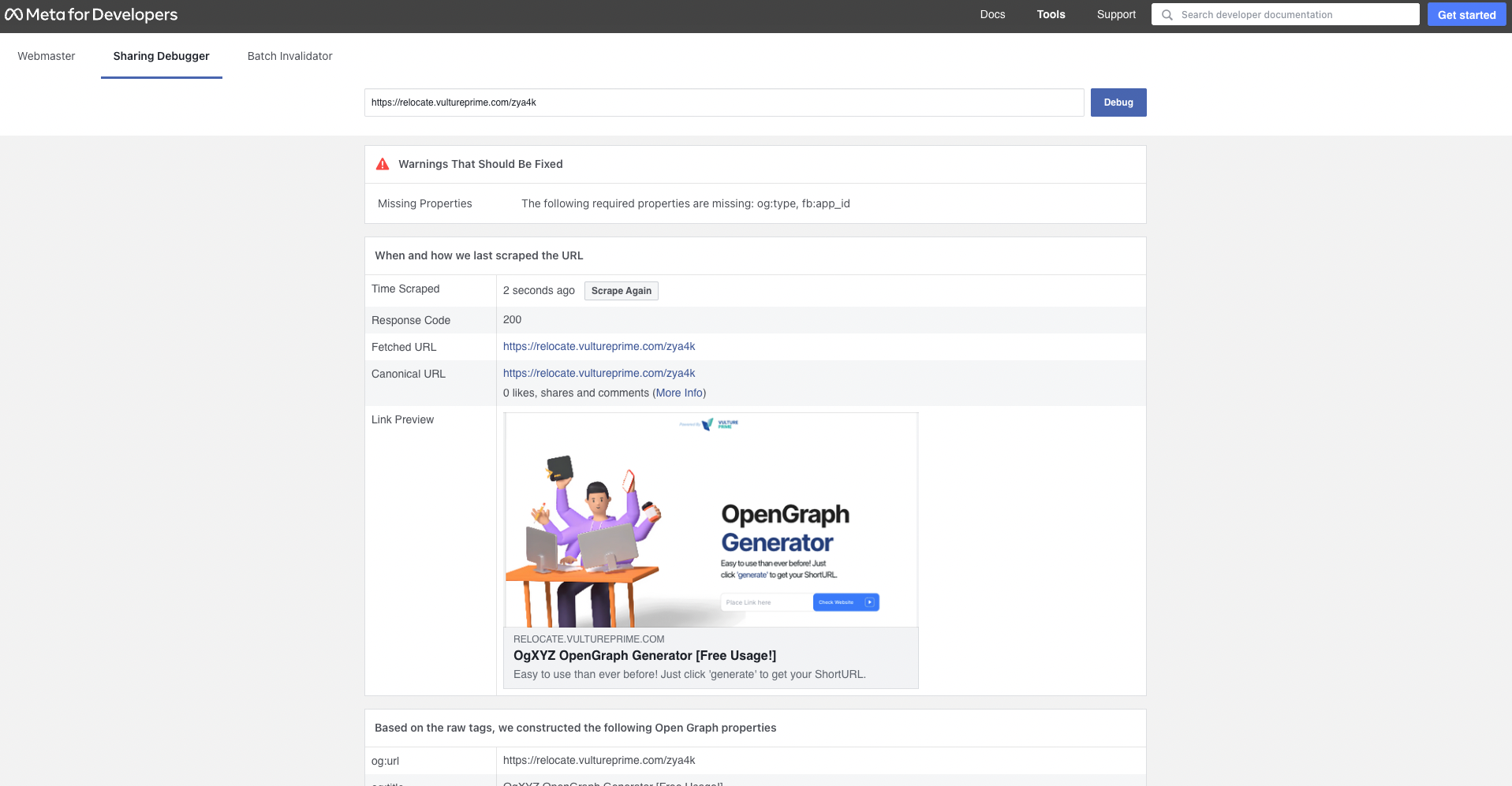
วิธีตรวจสอบ open graph debugger บน Facebook
หลังจากได้ short URL มา ให้นำไปตรวจสอบที่เว็บไซต์ : คลิก เพื่อให้ Facebook ทำการอัพเดตรายละเอียดและเนื้อหาของ URL ที่ได้ทำการแก้ไขไป

- นำลิ้งก์ (URL) ที่ต้องทดสอบไปวางในในช่อง “Enter a URL…”
- กด Debug เพื่ออัพเดตข้อมูลและตรวจสอบรายละเอียดของลิ้งก์ว่าจุดไหนที่แสดงข้อมูลผิด
- หากพบข้อมูลที่ผิด ให้นำไปแก้ไขที่เว็บ https://ogxyz.vultureprime.com/
Open Graph image size สำหรับ Facebook
โดยมากการแชร์ลิ้งลงบน Facebook มี 2 รูปแบบ คือ การแชร์เป็น Post และ การแชร์ลงใน Comment ซึ่งมีความแตกต่างกันในเรื่องของรูปภาพที่ใช้แสดงผล และเพื่อให้การใช้งาน Open Graph ของคุณ สมบูรณ์แบบ สามารถอ้างอิงขนาดภาพได้ ดังนี้
- Post : 1200 x 630 pixels
- Comment : 200 x 200 pixels
ข้อสรุปการใช้ Open Graph เพื่อผลทาง seo
การใช้ Open Graph ช่วยเพิ่มโอกาสในการแสดงผลของเว็บไซต์ของคุณใน Social Media จึงสามารถช่วยเพิ่มโอกาสในการคลิกเข้าเว็บไซต์ของคุณได้ ซึ่งก็คือ 1 ในปัจจัยสำคัญที่มีผลต่อการจัดอันดับของ Google อย่างแน่นอน






